Ще ви покажа супер елементарен диалог центриран със CSS3.
<div class="hm-modal-holder">
<div class="hm-modal-dialog">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce id pulvinar libero. Mauris tempor eget elit eget elementum. Praesent porttitor justo vel varius consectetur. Praesent elementum, mauris et cursus tempor, sem lacus commodo enim, sit amet tempor elit tortor in tellus. Cras pulvinar convallis tortor, ac mattis augue laoreet nec. Nunc sit amet nulla sem. Fusce at metus mollis augue porttitor vestibulum. Maecenas condimentum hendrerit mauris, scelerisque luctus dolor facilisis eu. Aliquam posuere hendrerit cursus.
</div>
</div>
.hm-modal-holder {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.7);
z-index: 1000;
overflow-y: auto;
.hm-modal-dialog {
position: absolute;
left: 50%;
top:50%;
max-width: 650px;
width: 80%;
background-color: #fff;
padding: 10px;
transform: translate(-50%, -50%);
}
}
.hm-modal-holder - на този клас слагаме полупрозрачният фон. Позиционираме го върху целия сайт и му задаваме z-index.
.hm-modal-dialog - това е самият диалог. Слагаме му цвят за фон. Центрирането без да се задава фиксирана широчина става с transform: translate(-50%, -50%);
С CSS3 transforms имате възможност да премествате, завъртате, мащабирате и изкривявате елемент. С translate() местите даден елемент от моментната му позиция.
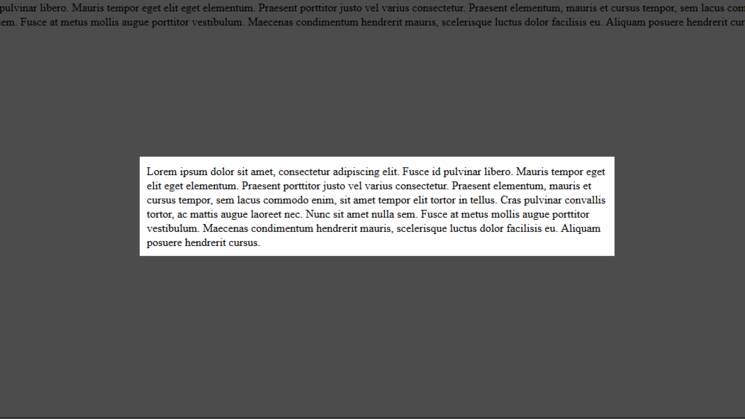
Демо: